We tend to rely on our engineers for things beyond their core product, like customer onboarding, product updates, and impromptu personal tech support. (“Could you… fix my niece’s iPhone?”)
But even at the best software companies, engineering teams are often too busy shipping core features to help colleagues implement customer experience improvements.
What if you could empower non-developers to build a dream user experience with a no-code, drag-and-drop web component editor?
Do it with Candu.
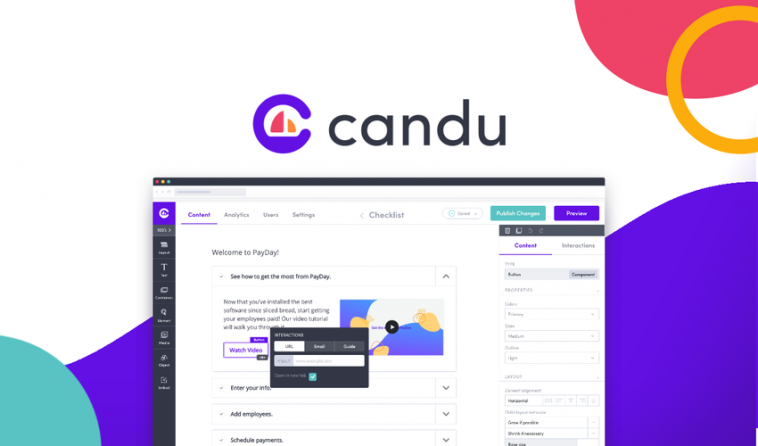
Candu is a drag-and-drop web component editor that helps non-devs build dynamic user experiences using your app’s style guide.
The days of bribing engineers to make UI changes are over. (You could only make so many trips to Krispy Kreme.)
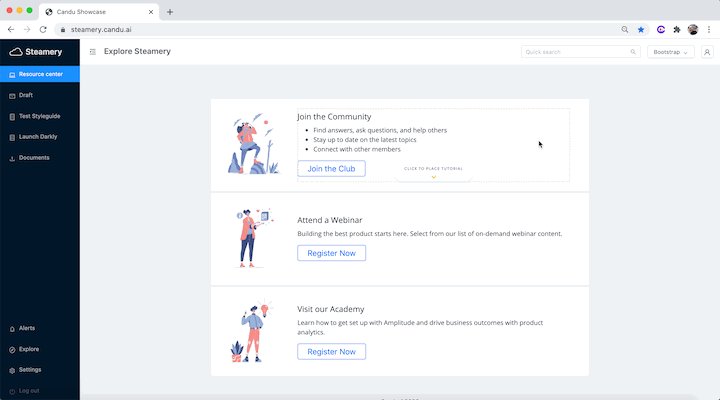
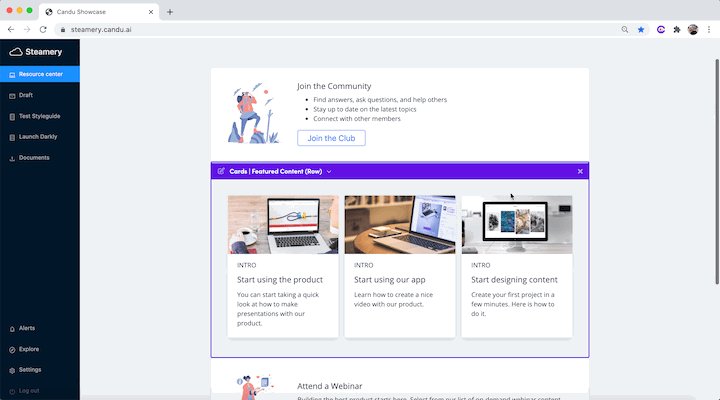
Candu makes it easy for designers and non-designers on your team to build UI components that look and feel like they were hardcoded.
Instead of layering UI on top of your pages, you can improve your product’s frontend with UI components that are injected into the page and fit in responsively to your native application.
Simply drag and drop your components to build user experiences that power customer onboarding, feature adoption, and much more.

Use the simple drag-and-drop editor to build user experiences that look and feel like your native application.
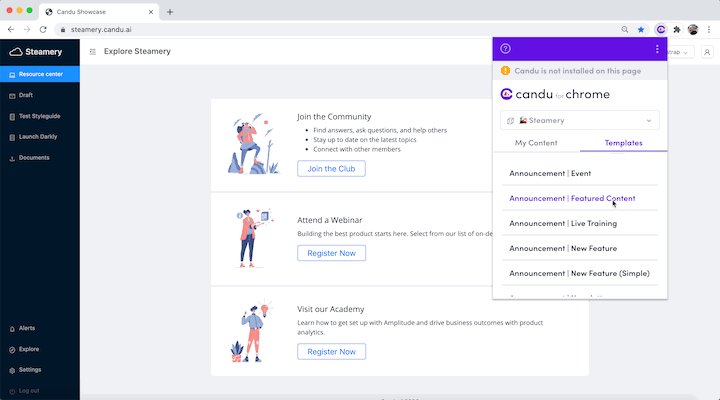
Don’t know where to start? Candu’s got you. (It’s easier than making sourdough, we promise.)
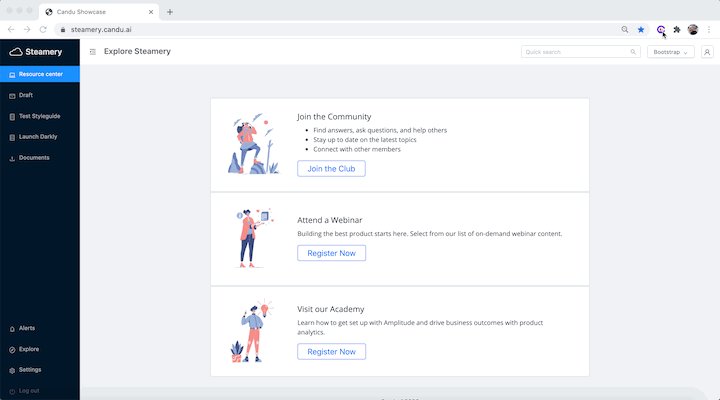
Choose from a variety of beautiful UI templates for everything from pricing plans and webinar announcements to upgrade CTAs and newsletter announcements.
Once you’ve found the template you want to start with, click and drag elements like buttons, text boxes, images and more around the canvas until they’re exactly where you want them.
Candu’s editor syncs with your style guide so you can make the look all your own and ensure that it blends perfectly with your application.

Get started building any UI component with a range of easy-to-use templates.
UI components are a lot like blue jeans: you’ve got to make sure they’re the right fit before you take them out into the world. (And check for mustard stains.)
With the Candu Chrome extension, you can preview your UI components as if they were already live in your app, allowing you to make any adjustments before going live.
Still not satisfied? Continue to customize and make it yours with the ability to inject custom code based on your needs.

Make sure your designs hit the mark before you publish them live!
If we’ve learned anything from In-N-Out Burger, it’s that there’s success to be found in delivering the right thing to the right customer at the right time. (Even if that time is 2 a.m.)
With segmentation, Candu allows you to present different content to different users using the same web component.
Build user segments from any user attribute, personalizing the experience for each user at any part of their journey.
You can leverage the user data you already have by integrating Candu with Google Tag Manager or Segment CDP.

Segment your content to deliver personalized value to different types of users.
Candu tracks every view and user interaction, letting you quickly learn how your content drives engagement and adoption.
Generate analytics automatically for every design to A/B test new ideas and see what works best.
Candu also serves as a Segment “source,” so you can pass your user event data directly from Candu to your favorite analytics and marketing automation tools.

Learn how content drives engagement and adoption through in-depth analytics.
No more waiting for busy engineers to make UI changes you already know will make a big difference for your customers. (“Hear us out—puppies on the dashboard.”)
Candu makes it easy for non-developers to build the user experience their customers want without learning to code.
It’s as simple as drag, drop, done!
Get lifetime access to Candu today!
- Plans and Features
- Deal Terms
Lifetime access to Candu Growth Plan
You must redeem your code(s) within 60 days of purchase
All future Growth Plan updates
Stack unlimited codes
GDPR Compliant
Only for new Candu users who do not have existing accounts
Note: each additional code stacked unlocks 4 seats
60-day money-back guarantee, no matter the reason